背景
在设计单据页面是需要引用外部js配合乐高代码快速开发。
操作
1.如何引用外部js文件
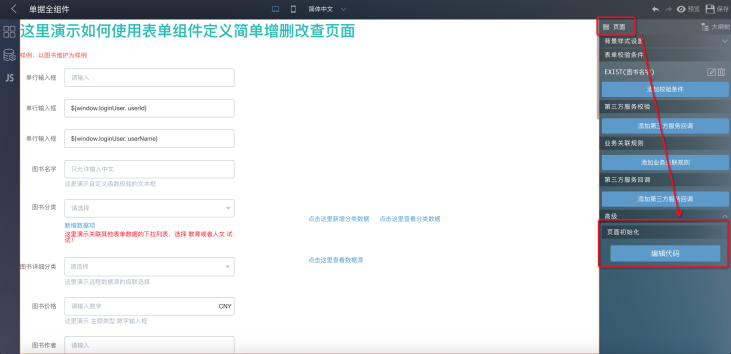
第一步:打开单据/流程的设计器,双击大纲树里面的“页面”,然后展开“页面初始化”,点击“编辑代码”按钮。

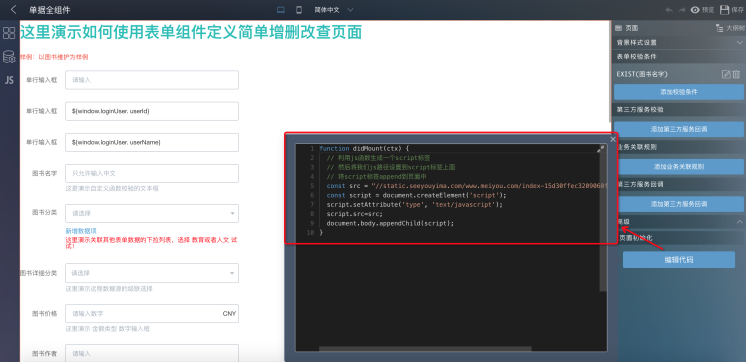
第二步:将下列代码复制粘贴到didMount函数中。保存设计器。
const src = "//static.seeyouyima.com/www.meiyou.com/index-15d30ffec3209060f7812744d7098dbf.js";
const script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src=src;
document.body.appendChild(script);
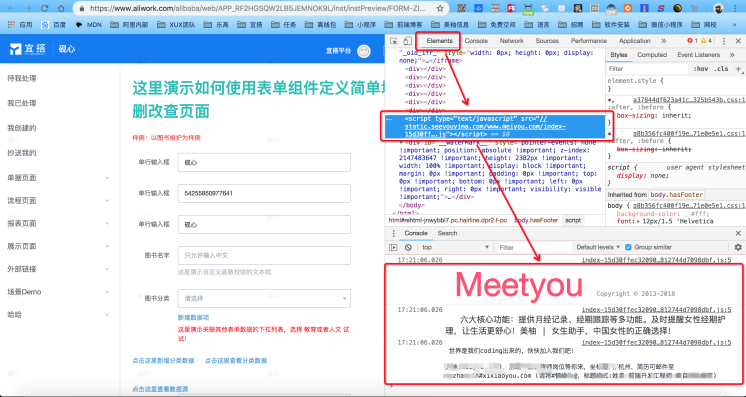
第三步:在预览页面,右键打开Chrome的调试工具面板,切换到“Elements”标签,然后在</body>标签的上面就能找到我们新插入的js文件。
同时,Console下面打印出来的信息就是新插入js文件自执行的结果。

2.如何动态插入CSS?
(() => {
const style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `
.kuma-dropdown .kuma-dropdown-menu-submenu-wrap {
height: auto;
}
.kuma-dropdown .kuma-dropdown-menu-submenu-wrap>ul {
min-height: 120px;
max-height: 250px;
}
`;
document.head.appendChild(style);
})();






